Millennial Executive: Is the Easy Way the Good Way?
October 4, 2017
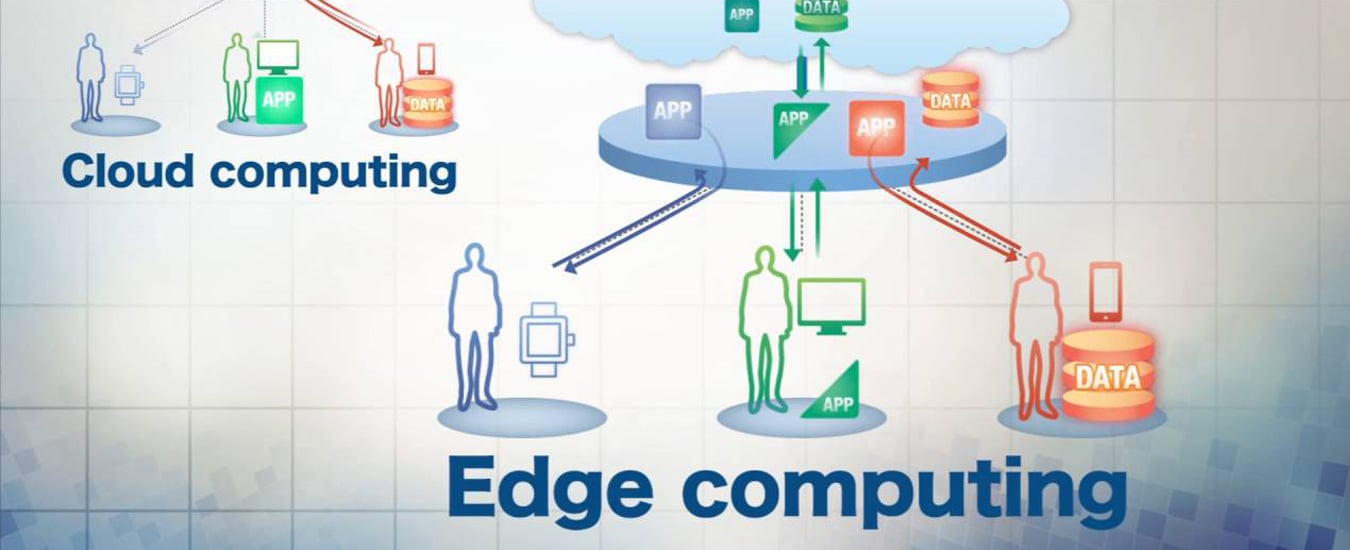
What Is Edge Computing and Why Is It Taking Over?
October 10, 2017Building a scope of work for a web project, whether it is a website or an app is the first step after acquiring a new client. Everyone needs to be on the same page when it comes to what you are building and how much your client is going to pay. Scope creep is every developer’s nightmare, but it doesn’t have to happen to you. This guide will tell you everything you need to know to write a scope of work that will make your project worry-free.
Prevent Misunderstandings
You may not have written down exactly what items are to be created in your project. Your client may not have any web experience and probably does not understand the process of web design. https://www.youtube.com/embed/xZ2JjYhMqSc
Nothing’s worse than hearing a client say “But it should do this!” when you go to deliver the finished product.
Many designers, developers, and information architects will attest, it’s all too common for things to get off track before you see it coming and backtracking is no party. It throws off the budget, your timeline, and maybe your sanity.
Managing Expectations
Your scope of work will serve you well in setting up expectations with your client and anyone else helping out on the project.
If it is not written in the scope it’s not part of the project.
Still, many clients expect the project to do what they think it will do and not necessarily what is in the scope. Having a detailed scope document and reviewing it thoroughly with your client will help to reduce scope creep and will lead to a better relationship between you, your client, and anyone else working on the project.
After you have discussed the website with your client, you should have a good understanding of what is needed. The client always wants an estimate right then and there. If you are proficient you can give a ballpark figure.
Warning: never give too low an estimate.
There is no way to get the client to pay more if you have already set the bar too low. It is infinitely better to give a broad range of pricing.
Always Always Get a Contract Signed
Though this step typically comes after the scope is clearly defined, it is imperative to managing expectations as you will want a document to refer back to should there ever be a problem. Save yourself some time and use a system that saves your contracts, fills in the project information automatically, and sends the contact and scope out all from one place.

Define the Project Via a Creative Brief
A creative brief is essential to most projects. It can be put together after your scope of work, but it’s usually best to write the creative brief first as it will provide you the information you need to write a scope that is seriously thorough. This document should connect objectives with strategies, build team consensus, align expectations, and define clear and measurable goals.
How to Write The Scope of Work
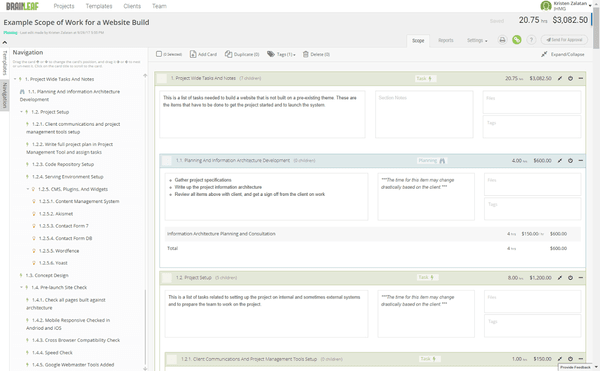
After writing the creative brief, creating the scope of work (also known as the information architecture) should be the next step. Since you have a feel for what the client is expecting, you can work around their budget by adding or subtracting items in the information architecture or scope of work to meet the client’s desires.
Click to check out Brainleaf’s example SOW document
Adding Items And Making Adjustments
You should add items in the information architecture that are needed as well as those that are wanted. In this way the client can see the costs and make an informed decision. It is imperative to notify the client that adding many of the items at the end of the project will probably cost more than adding them prior to the start of the development.
Scope Out The Little Things
You may only need to add a few items to the information architecture if you are working on a very simple project. However, even with a small project, it’s important to consider tasks that are required, but may be overlooked. Think about anything that gets done in the background or preparations for other parts of the project. Do not underestimate the time it will take for these critical steps in project development.

Consider tasks like:
- Migrating DNS
- Managing MX records
- Pushing files to the live environment
- Meeting time with other team members working on the project
- Time spent reviewing the project or specific tasks with the client
- Time spent training the client on how to use the thing you’re building
- Running critical systems tests pre-launch (in addition to all that testing we’ll build into each feature below), just to make sure everything looks good
- Reviewing the live site for bugs and major issues
- The time it takes you to write up your creative brief and scope of work
Plan For The Unexpected
No matter how good of a project plan we have, we almost always run into something unexpected. That’s just life. Instead of taking a hit when this happens, plan some padding into your scope of work so you have time to take care of issues that may pop up. We like to be upfront with clients about this. Let them know that if everything goes 100% as expected and the padding is not needed, you can gladly refund the money that was set aside for such an event.
Use A Comprehensive Scoping and Project Planning Tool
Many people don’t write up a detailed scope of work because, frankly it’s a lot of work. If you’re using Mircrosoft Word or Excel to write up your scopes you’re probably not being as detailed as you could be, and if you are, it’s taking a heck of a long time. When it comes down to it, these programs just aren’t built for scoping web projects so things can get messy quickly and changes can be difficult.
That’s where a project scoping tool plays a crucial role. Once we started using a scoping system, our jobs got much easier and we had more time to focus on the project itself.
There are many advantages of using a scoping system some of which include:
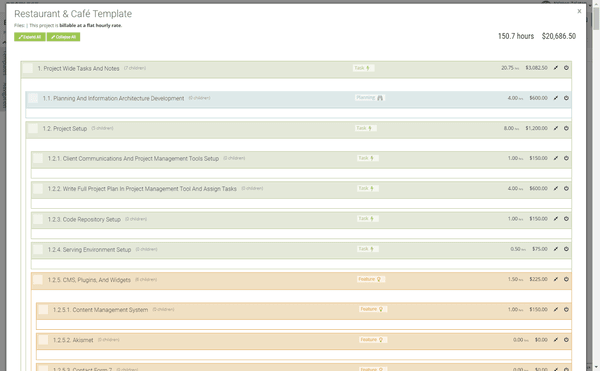
- Employ templates to ensure that nothing gets overlooked. Save time and the hassle of writing up every detail for every project. If you use a scoping system that lets you save templates, when your next project rolls around you can reuse all or portions of the scope you have built so you don’t forget those critical items.

- No more spreadsheet formulas. A good project planning system automatically does the math for you. All you need to do is plug in the hourly rate for each type of task or each employee. You can also add a percentage for things like testing or project management. No calculator needed.
- Set up payment milestones. Do your clients pay their invoice at the end of the project, at pre-determined milestones, or maybe half up front and half at launch? A good scoping tool will make it easy for you to build in your payments so you know exactly how much to invoice and when.
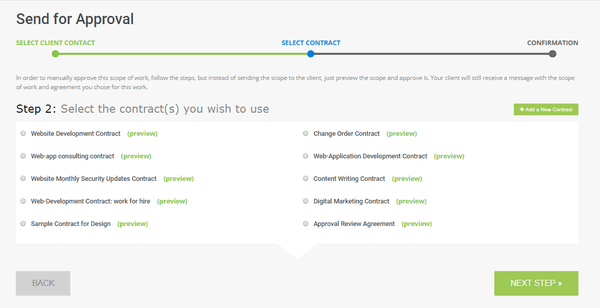
- Build your contract into your scope document. Sending the scope for approval means you can send your contract at the same time and knock out two bird with one stone.
- Automate your approval process. How many times have you missed out on a sale because you did not have the paperwork ready and your client went elsewhere? Using a system that lets you send a scope and contract for approval simultaneously and immediately can be the difference between getting the deal or missing out.
- Control what your client and anyone else working on a project can see. Don’t want the client to see the hourly rate? Or maybe you don’t want a contracted designer to see the rate of the development team? A good scoping tool will allow you to control what each person viewing the scope can see.
- A professional and clear scope document to present to your client. You want your client to see that you’re an expert and you take what you do seriously. By now you’ve put a good deal of work into planning the project, so don’t let it slip away. An easy to read and aesthetically pleasing scope document can make or break a deal.
Final Launch of the Project
If you have prepared your creative brief, a detailed scope of work, and have managed client expectations effectively, the launch should go smooth as butter. There are always small adjustments or issues to be dealt with, but a great launch should not include anything that can’t be easily addressed. The last thing you want is an upset client just when you think things are ready to roll out.
Laying The Foundation For Future Changes
Now that you are mapping out your projects thoroughly and professionally, your clients as well as our team will understand exactly what is expected before launch, after launch, and for future possible changes to the site. As we all understand, the internet changes every day. A site that works well today may not next year. A complete scope of work will make it clear to the client that future changes and fixes are an additional fee and not part of the original project.
Don’t Lose Sleep Over It
Many of us have lost money and sleep over issues and misunderstandings that could have been avoided with a more thorough and clear scope of work from the beginning. Not only does it take a lot of extra time and effort to go back and redo things, it also costs a lot of money and frustrates everyone involved. For successful projects, maximum profit, getting repeat business, and closing more deals, a dynamic scoping tool is crucial and highly recommended for anyone working in a web based business.
